All posts filed under: website
Mura Vive Padova
Presentato il nuovo Museo Multimediale Narrante delle Mura di Padova, dedicato al più “grande” monumento della città. Un museo immateriale diffuso lungo gli 11 km della cinta bastionata cinquecentesca. Mi sono occupato della direzione creativa del progetto, progettando il logo del museo, l’immagine coordinata e la UX/UI dell’app multimediale. Con il team di Omniaweb (Mattia Dal Zotto, Michele Forestan, Jin Di Guo, Vladut Iacomi, Giada Zanaga, Eric Wekouri, Simone Auteritano, Fabio Cazzadore) abbiamo lavorato al […]
Visit Delta Po
Abbiamo pubblicato il nuovo portale turistico del Delta del Po con tutte le informazioni e suggestioni di un territorio eccezionale, tra natura, mare, sport e cultura, integrato con il database regionale di tutte le opportunità di soggiorno e di esperienza. Progettazione web e UX di Stefania Checchin, sviluppo di Francesco Piardi e del team di Omniaweb. https://www.visitdeltapo.it
Progettazione UX con i prototipi interattivi
Una mia breve introduzione all’uso dei prototipi interattivi per lo sviluppo di siti e applicazioni come fondamentale metodologia di progettazione UX. L’UX design è il processo che permette di creare prodotti, solitamente siti web e applicazioni, capaci di fornire la migliore esperienza per gli utenti in termini di usabilità, funzionalità e coinvolgimento emotivo, stimolandoli a compiere determinate azioni utili al nostro brand, ovvero le cosiddette conversioni, come per esempio lead generation, acquisti, download, iscrizioni a newsletter. […]
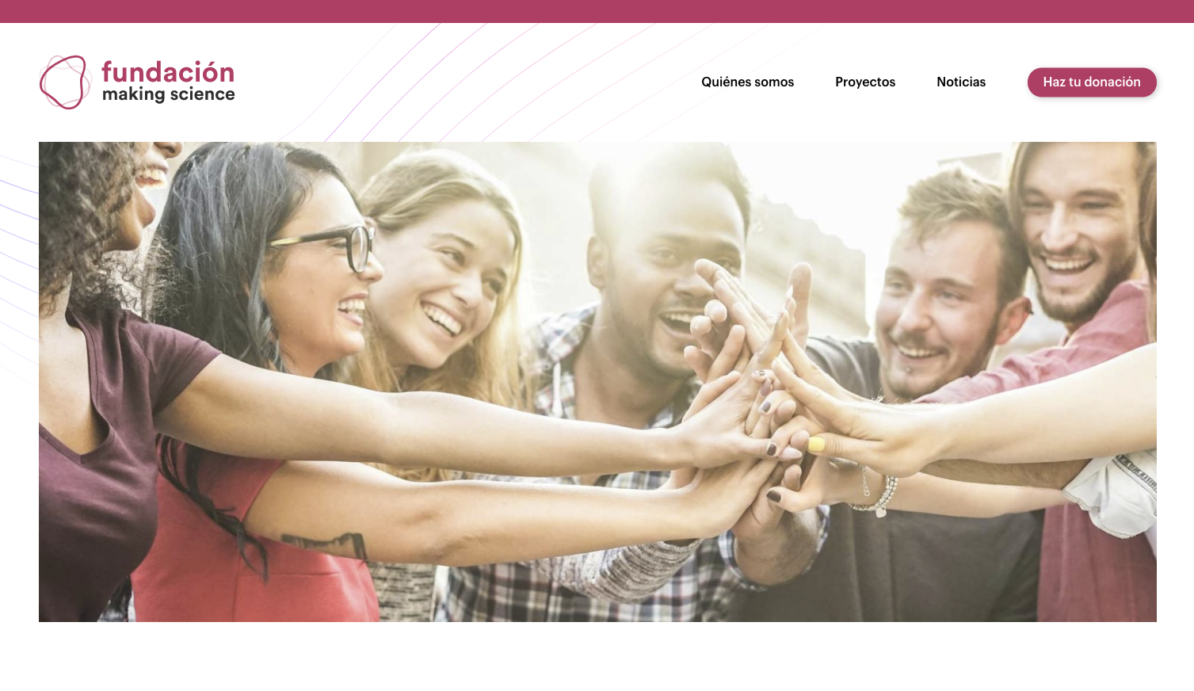
Fundación Making Science
Creemos en la importancia de devolver a la sociedad lo que nos da cada día Progettazione del logo, immagine coordinata e sito web per la Fundación Making Science, creata per aiutare la società in vari settori come l’istruzione, l’occupazione, l’imprenditorialità, la digitalizzazione dell’economia e la digitalizzazione del capitale umano. La Fundación Making Science promuove, tra l’altro, l’azione sociale, la salute, la scienza, l’istruzione, la cultura, l’istruzione, l’ambiente, l’arte o il patrimonio storico, anche a livello […]
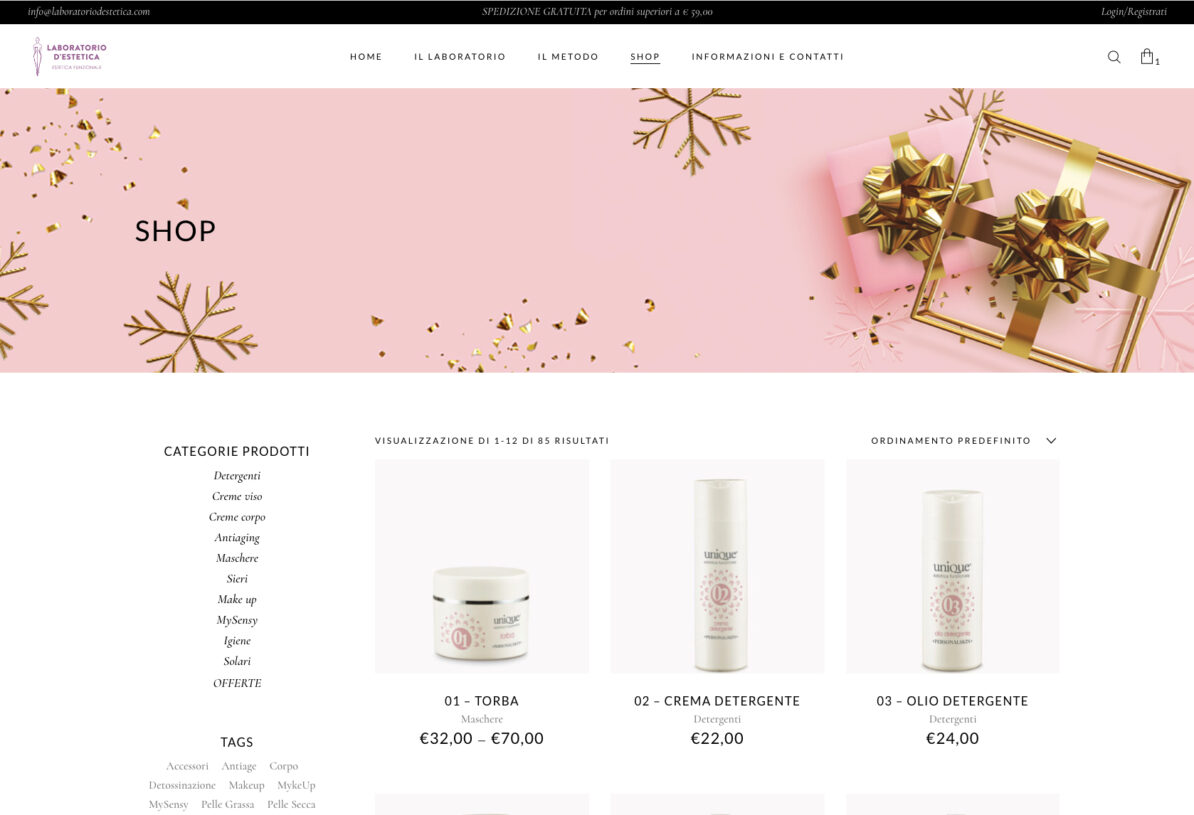
E-commerce per Laboratorio d’Estetica
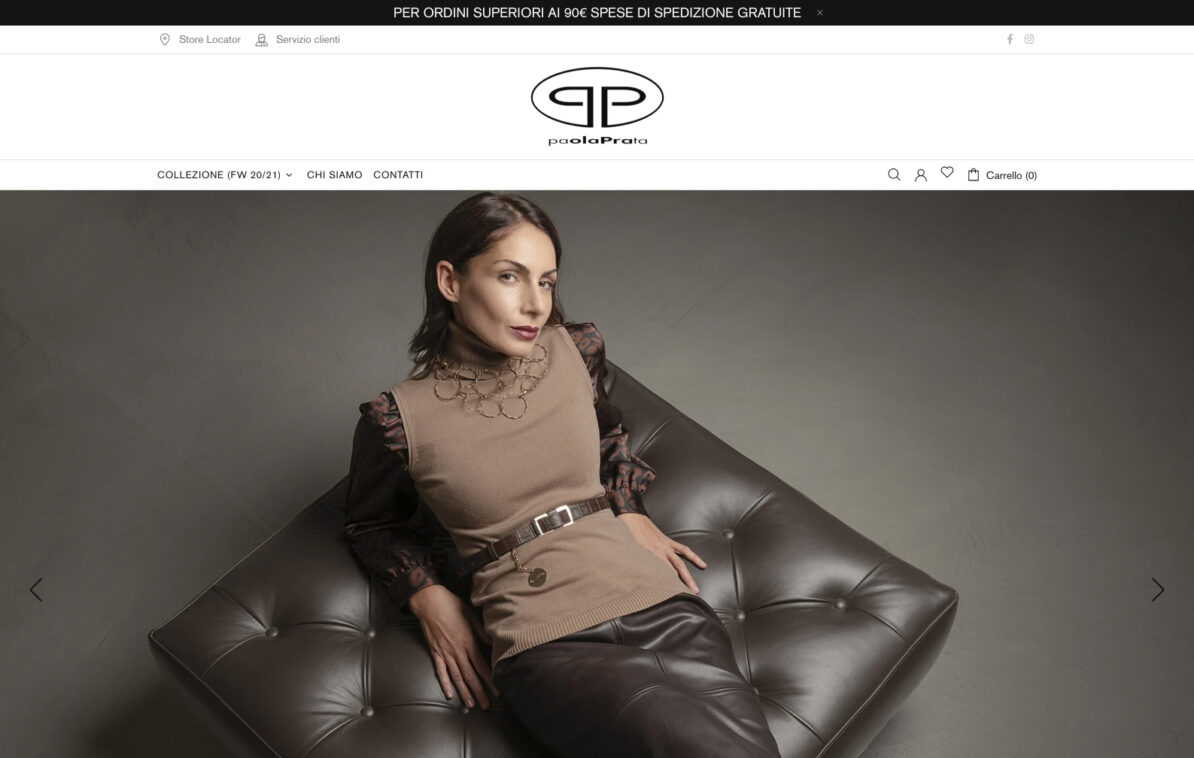
Nuovo e-commerce Omniaweb per Paola Prata
È live il nuovo e-commerce di Paola Prata, azienda nata da un piccolo laboratorio nel centro della città di Padova nel 1986 e ora diventata un brand con circa venti negozi monomarca. Ogni collezione è creata per una clientela moderna e dinamica che ama la qualità e quei piccoli particolari che contraddistinguono lo stile della maison veneta. PaolaPrata incarna l’essenza del Made in Italy: alta qualità, selezione dei materiali e continua ricerca tecnologica e culturale. […]
Hey Jarvis, progetta un sito web.
Con il rilascio di GPT-3 (Generative Pre-training Transformer) da parte dei ricercatori di OpenAI, è salito l’entusiasmo per l’integrazione dell’Intelligenza Artificiale nei processi di design. GPT-3 permette la gestione di 175 miliardi di parametri e si moltiplicano gli esperimenti sulla generazione automatica di testi, contenuti e anche layout interattivi digitali. Molti articoli comparsi sull’argomento sono stati scritti direttamente dalla sig,na AI (forse anche le righe che state leggendo?).
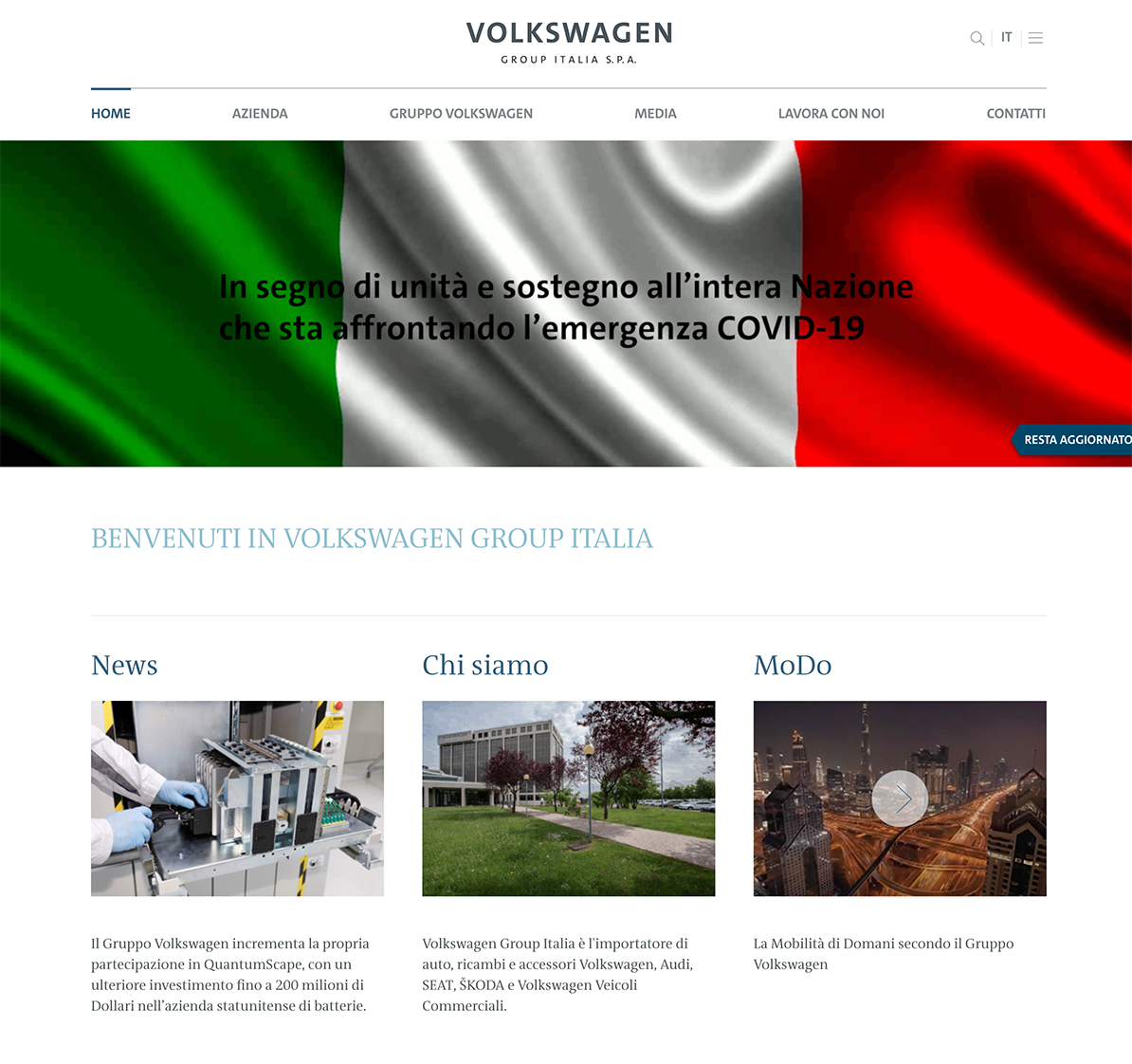
Volkswagen Group Italia
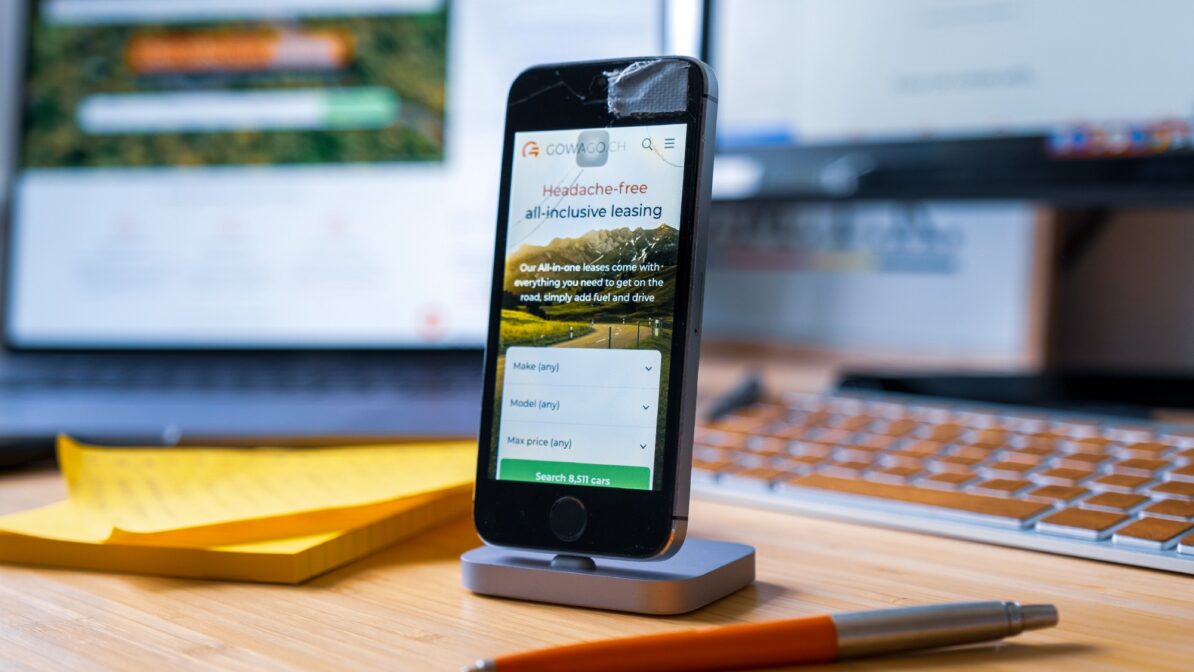
Quale Mobile First?
Usiamo ormai comunemente l’espressione Mobile First per indicare la necessità di sviluppare soluzioni interattive partendo dalla progettazione mobile (è vero, a volte anche per darci un tono). Ma, con un mercato che vede crescere costantemente le dimensioni fisiche degli smartphone, c’è da chiedersi quale sia il vero “Mobile First”. Un interessante articolo di Patrick Robert Doyle (Head of Design at Gowago) analizza la sua esperienza quotidiana di validazione UX/UI mobile mediante un iPhone SE alquanto […]