All posts filed under: Links
Nuova immagine e visione per KIA
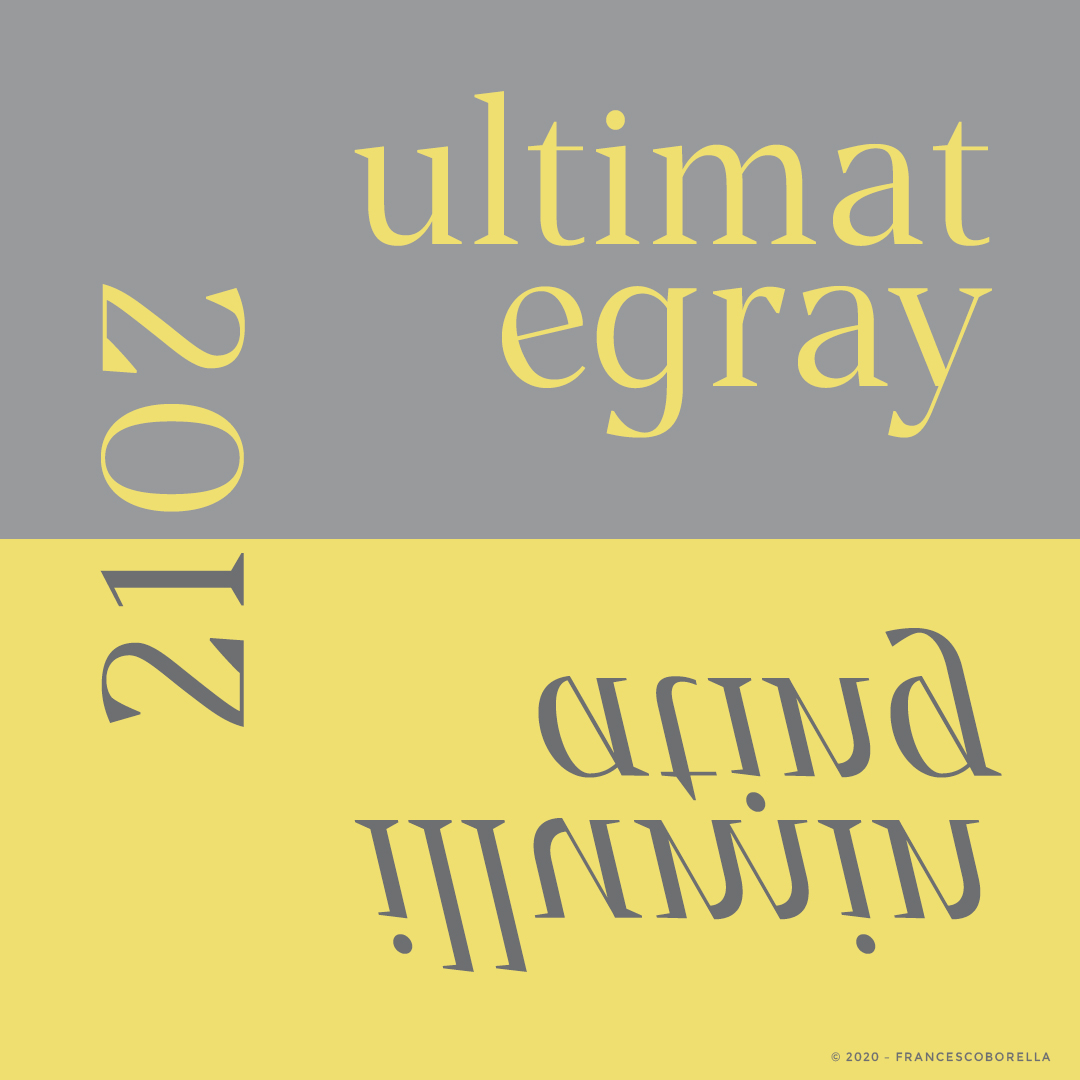
Pantone’s 2021 Color of the Year
Alla fine di uno degli anni più cupi che si ricordino, Pantone ha annunciato il suo colore dell’anno per il 2021. E non è un solo colore ma una coppia: Illuminating, un giallo simile alla buccia di un limone maturo, e Ultimate Grey, che ricorda il cemento bagnato. “L’unione dei due colori esprime un messaggio di positività, supportato da grande fortezza” (Leatrice Eiseman). https://www.pantone.com/eu/it/color-of-the-year-2021-palette-di-colori
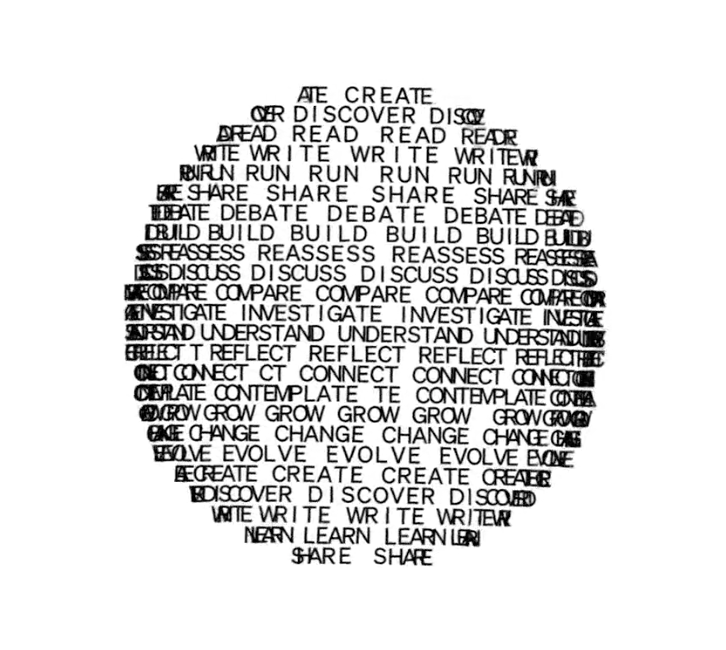
Every idea needs a Medium: read, write, and expand your world.
Collins ridisegna l’identità visuale di Medium (170 milioni di lettori) per un’evoluzione ancora più relazionale della sua piattaforma di scambio di idee. Il nuovo logo mantiene i legami visivi con le sue radici letterarie, ma con linee più morbide e un nuovo equilibrio di spazi, per un maggiore invito alla lettura.Collins ha utilizzato la typography anche come strumento centrale nella costruzione di un “illustration system” che dà movimento e profondità alle parole: il testo diventa […]
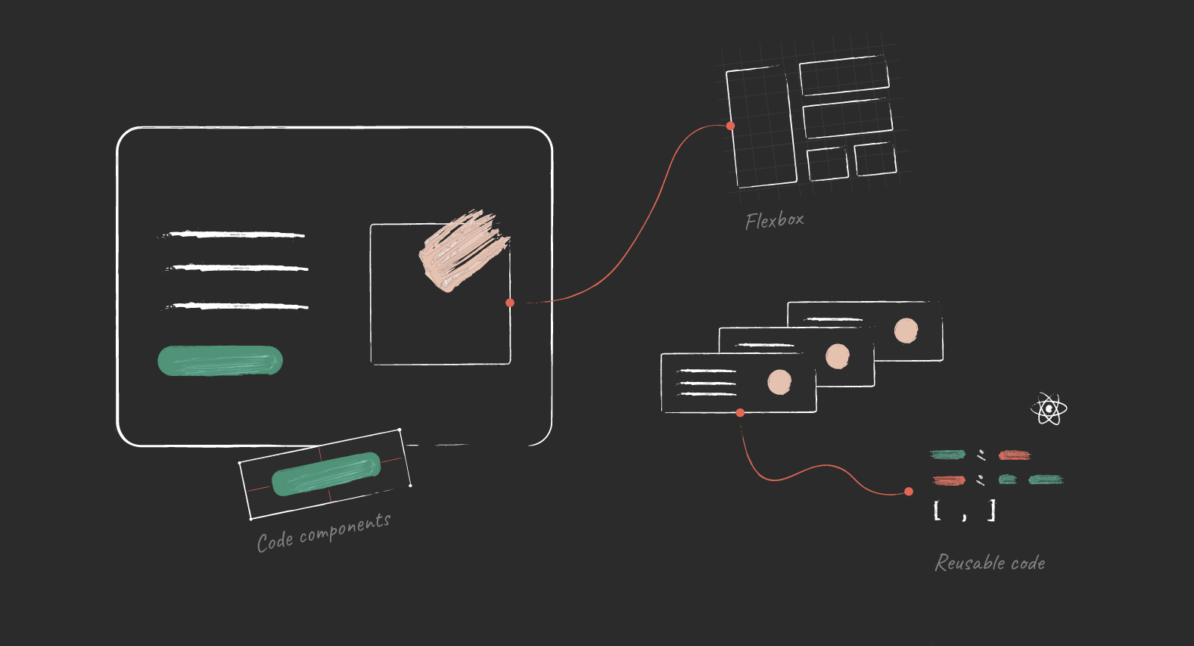
UX Never Sleeps
Un ulteriore passo in avanti verso la creazione condivisa di progetti web: dal prototipo allo sviluppo in un’unico ambiente. Come previsto, ma forse un po’ prima del previsto, diventa realtà la progettazione visuale di prototipi interattivi high-fidelity con generazione automatica di codice. The first design-to-development platform. È ciò che annuncia Michal Coen con il recente rilascio di Anima 4.0, evoluzione della piattaforma già conosciuta e integrata con Figma, Sketch e Adobe XD
Thing Magazine: a magazine about things.
Niente Tofu grazie
A volte capita di vedere nel testo delle pagine web strani rettangoli che sembrano celare segreti accessibili solo a particolari iniziati. Questo accade quando il carattere utilizzato non possiede tutti i glifi (lettere e simboli) utilizzati nel testo e il rettangolo misterioso viene comunemente chiamato Tofu. Qualche anno fa Google lanciò un progetto open source, con l’obiettivo di creare un carattere veramente completo. Al progetto parteciparono anche Monotype e Adobe e il risultato fu la […]
Hey Jarvis, progetta un sito web.
Con il rilascio di GPT-3 (Generative Pre-training Transformer) da parte dei ricercatori di OpenAI, è salito l’entusiasmo per l’integrazione dell’Intelligenza Artificiale nei processi di design. GPT-3 permette la gestione di 175 miliardi di parametri e si moltiplicano gli esperimenti sulla generazione automatica di testi, contenuti e anche layout interattivi digitali. Molti articoli comparsi sull’argomento sono stati scritti direttamente dalla sig,na AI (forse anche le righe che state leggendo?).
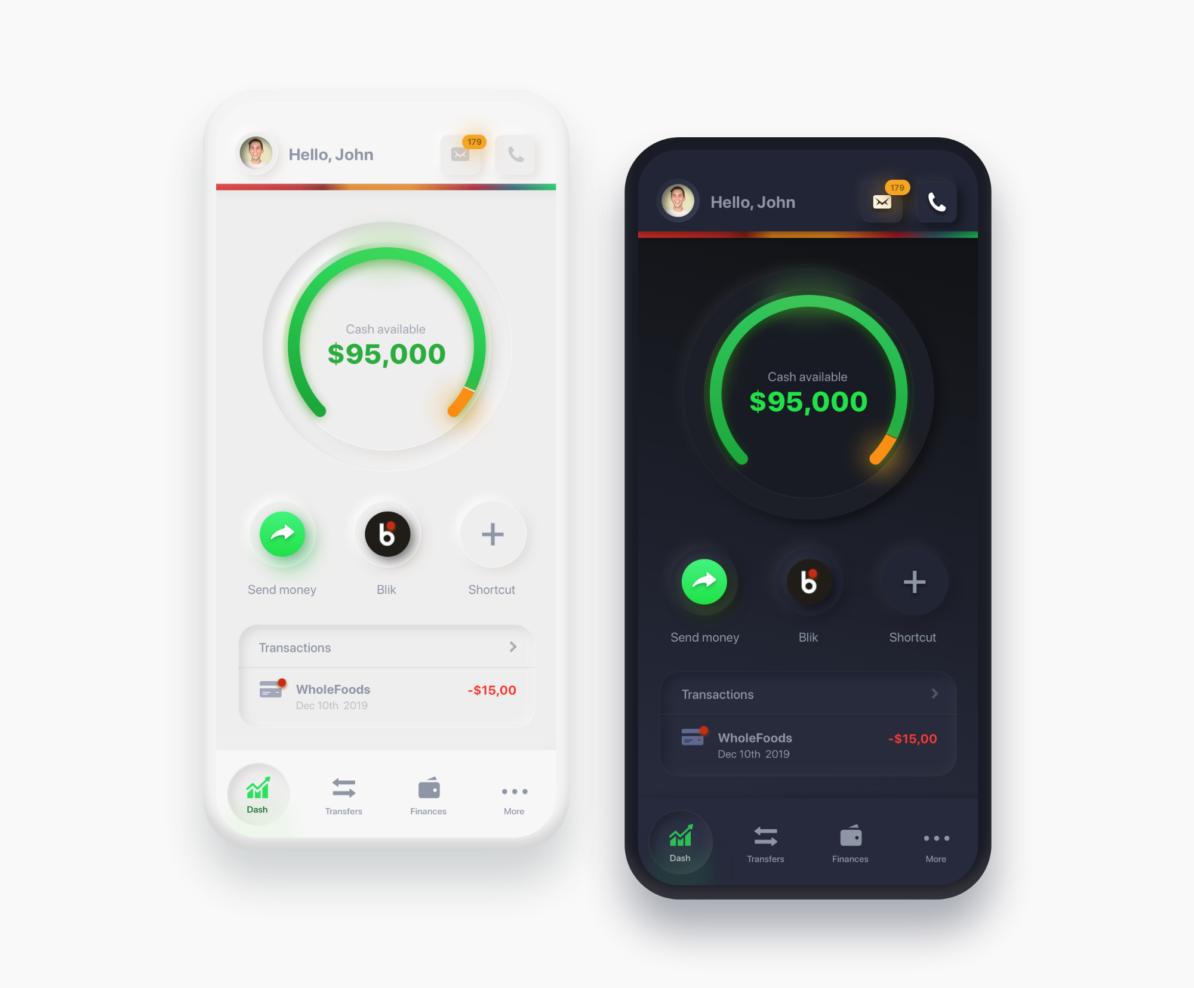
Skeuomorphism is back
Nel 2010 Microsoft introdusse Metro Style per l’interfaccia utente di Windows Phone 8, caratterizzata da griglie di rettangoli, icone monocromatiche e tinte piatte in uno stile che sarà poi denominato Flat Design. La rottura con il “vecchio” realismo delle interfacce Apple (chiamato Scheumorfismo) fu eclatante, tanto che quest’ultima dovette rivoluzionare il proprio look and feel a partire dal successivo iOS 7. Da allora il design delle interfacce digitali è stato caratterizzato da forme geometriche semplici, […]
Typography e Illusioni ottiche
La progettazione dei caratteri tipografici è una battaglia contro le illusioni ottiche, dove possiamo vincere solo se ci arrendiamo. Con queste parole Jonathan Hoefler ci introduce ai principi grafici e ottici che guidano un designer nella creazione di caratteri eleganti ed equilibrati, facendo interagire forme curve, spigoli e spessori. Attraverso strane distorsioni dobbiamo costruire non ciò che esiste realmente ma ciò che l’occhio “penserà” di vedere. https://www.typography.com/blog/typographic-illusions